Animacija žogice
S pomočjo naslednjega GUI programa bomo prikazali uporabo preproste animacije. Vmesnik GUI programa je pravokotnik, znotraj katerega se odbija žogica.
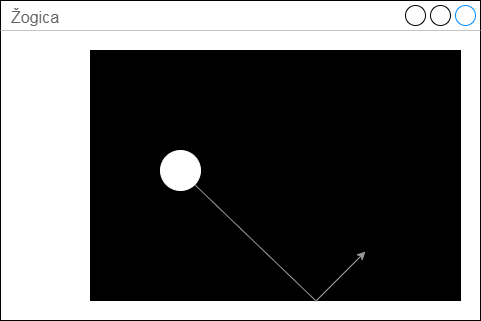
Izgled GUI vmesnika naj bo podoben spodnjemu modelu.

V rokovalniku animacije dinamično spreminjamo položaj žogice ter s tem ustvarimo občutek animacije oziroma gibanja. Ko se žogica »dotakne« roba pravokotnika, spremenimo gibanje tako, da namesto prištevanja vrednosti odštevamo. Tako ustvarimo občutek odboja.
1 # encoding: utf-8 2 import tkinter as tk 3 4 # Definicija globalnih spremenljivk 5 SIRINA = 400 6 VISINA = 300 7 8 hitrost_x = 4 9 hitrost_y = 5 10 11 # Ustvari okno in platno 12 okno = tk.Tk() 13 okno.title("Žogica") 14 15 platno = tk.Canvas(okno, width=SIRINA, height=VISINA) 16 platno.configure(bg="black") 17 platno.pack() 18 19 zogica = platno.create_oval(10, 10, 40, 40, fill="white") 20 21 # Določi animacijo 22 def animacija(): 23 global hitrost_x, hitrost_y 24 platno.move(zogica, hitrost_x, hitrost_y) 25 polozaj = platno.coords(zogica) 26 if polozaj[3] >= VISINA or polozaj[1] <= 0: 27 hitrost_y = -hitrost_y 28 if polozaj[2] >= SIRINA or polozaj[0] <= 0: 29 hitrost_x = -hitrost_x 30 okno.update() 31 okno.after(20, animacija) 32 33 # Zaženi dogodkovno zanko 34 animacija() 35 okno.mainloop() 36
 Izvorna koda
Izvorna koda