Naloge
5
Pri izdelavi spletne strani o astronomiji želimo uporabiti značke HTML, zapisane v spodnji preglednici. Izberi, kje moramo te značke zapisati: v glavo <head> ali v telo <body> strani HTML.
| Značka HTML | Glava | Telo |
| <title>Zvezde</title> | ||
| <img src="severnica.png"> | ||
| <h1>Rimska cesta</h1> | ||
| <p>Zgodbe o Mlečni cesti</p> | ||
| <meta charset="utf-8"> | ||
| <a href="galaksija.html">GALAKSIJA</a> |
6
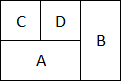
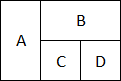
Kako izgleda tabela, ki jo opisuje spodnja koda HTML.
<table border="1">
<tr>
<td colspan="2">A</td>
<td rowspan="2">B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
 |
 |
 |
 |
7
Spodaj je prikazana izvorna koda spletne strani.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<style>
body {font-family: sans-serif; color: #000000;}
.element {color: #ff0000;}
#element {color: #0000ff;}
</style>
</head>
<body>
<p>To je seznam petih osnovnih elementov:
<ul>
<li>les</li>
<li class="element">ogenj</li>
<li>zemlja</li>
<li>kovina</li>
<li id="element">voda</li>
</ul>
</p>
</body>
</html>
(a) Pojasni razliko med elementoma .element in #element v slogovni predlogi.
Namig: Vse o razliki med elementoma smo povedali tukaj.
(b) Kakšne barve bo besedica »voda«, ko bo brskalnik prikazal zgornjo izvorno kodo?
Kvizi o spletnih tehnologijah
S klikom na enega izmed spodnjih gumbov lahko odpreš ustrezni kviz, ga nato rešiš ter tako preveriš svoje znanje.


